ƒ^ƒCƒgƒ‹’ت‚èŒآگl“I‚ب”ُ–Yک^پB
WordPress‚ًپudocپv‚ج’¼‰؛‚ةƒCƒ“ƒXƒgپ[ƒ‹پB
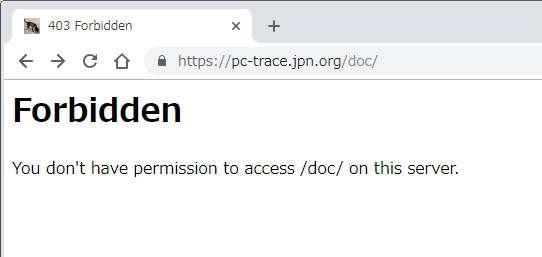
ƒgƒbƒvƒyپ[ƒWˆبٹO‚حƒAƒNƒZƒX‚إ‚«‚é‚ھپAƒgƒbƒvپiپudocپvپj‚ة–ك‚é‚ئ403ƒGƒ‰پ[پI

ƒTƒCƒgƒAƒhƒŒƒX‚جگف’è‚إ‚حƒ}ƒ‹ƒ`ƒhƒپƒCƒ“‚ئ‚¢‚¤‚±‚ئ‚à‚ ‚èپA
پupc-trace.jpn.orgپv
پuplotyuki.sakura.ne.jpپv
‚ج—¼•ûژژ‚·‚àŒ‹‰ت‚ح“¯‚¶پB

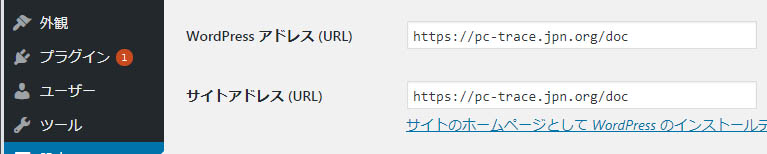
‚±‚ج‚ئ‚«ƒhƒپƒCƒ“‚جˆê‚آ‚ًŒë‚ء‚ؤ"WordPress ƒAƒhƒŒƒX (URL)"‚ج•û‚ةگف’肵‚ؤ‚µ‚ـ‚¢پAˆبŒمƒ_ƒbƒVƒ…ƒ{پ[ƒh‚ةƒAƒNƒZƒX‚إ‚«‚ب‚‚ب‚ء‚ؤ‚µ‚ـ‚¤پB
‚±‚±‚إگ”“ْٹشپA“Dڈہ‚ةƒnƒ}‚éپB
‰ًŒˆچô‚ھŒ©‚آ‚©‚炸ژd•û‚ب‚پuWordPressپv‚ًچؤƒCƒ“ƒXƒgپ[ƒ‹‚µ‚ؤژ–‚ب‚«‚ً“¾‚½‚ھپAˆہˆص‚بڈˆ’u‚ة”[“¾‚¢‚©‚¸پB
–L•x‚ة—pˆس‚³‚ꂽƒeƒ“ƒvƒŒپ[ƒg‚àچذ‚¢‚µ‚ؤپA–ع‚ًˆّ‚‚¢‚‚آ‚©‚جƒeƒ“ƒvƒŒپ[ƒg‚إ‚حƒCƒ“ƒXƒgپ[ƒ‹“r’†‚إƒ_ƒbƒVƒ…ƒ{پ[ƒh‚ةƒچƒOƒCƒ“‚إ‚«‚ب‚‚ب‚é•s‹ïچ‡‚ھ”گ¶پI
ƒAƒNƒZƒXŒ ‚ج–â‘è‚إ‚ح‚ب‚³‚»‚¤‚¾پB
Œ»چف‚حˆب‰؛‚ج•û–@‚إƒgƒ‰ƒuƒ‹”گ¶ژ‚ج‘خچô‚ئ‚µ‚ؤ‚¢‚éپB
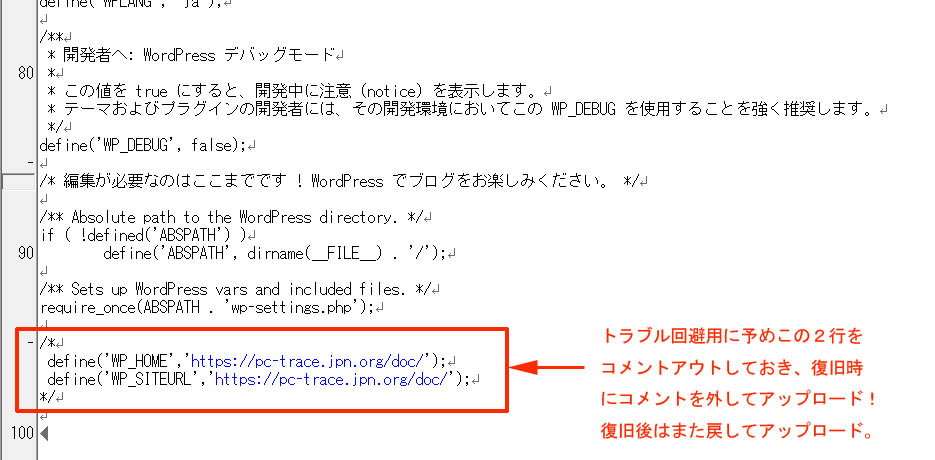
"wp-config.php"‚جچإ‰؛چs‚ة—\‚كƒCƒ“ƒXƒgپ[ƒ‹‚µ‚½ƒAƒhƒŒƒX‚ً‹Lڈq‚µ‚ؤ‚¨‚پB

ƒTƒCƒgڈءژ¸ژ‚ةچإ‰؛’i‚ج‚Qچsپiژ©•ھ‚ھƒCƒ“ƒXƒgپ[ƒ‹‚µ‚½ƒAƒhƒŒƒXپj‚ًƒRƒپƒ“ƒgƒAƒEƒg‚µ‚ؤƒAƒbƒvƒچپ[ƒh‚µپA•œ‹Œ‚³‚¹‚éپB
ƒچƒOƒCƒ“‚إ‚«‚½‚çWordPress‚جƒAƒhƒŒƒXگف’è‚ًچs‚ء‚½ŒمپAچؤ“xƒRƒپƒ“ƒgƒAƒEƒg‚µ‚ؤƒAƒbƒvƒچپ[ƒh‚·‚éپB
“¯‚¶Œ»ڈغ‚ھ”گ¶‚µ‚ؤ‚µ‚ـ‚ء‚½گl‚ح–c‘ه‚بژٹش‚ً‚©‚¯‚ؤچؤƒCƒ“ƒXƒgپ[ƒ‹‚·‚é‘O‚ةژژ‚µ‚ؤ‚ف‚é‰؟’l‚ھ‚ ‚é‚©‚à‚µ‚ê‚ب‚¢پB
–{‘è‚ة–ك‚é‚ھپAپuƒzپ[ƒ€پv‚ة–ك‚é‚ئ403‚جƒAƒNƒZƒXŒ ƒGƒ‰پ[‚ھ”گ¶‚·‚éچغ‚جŒآگl“I‚ب‘خڈˆ•û–@پB
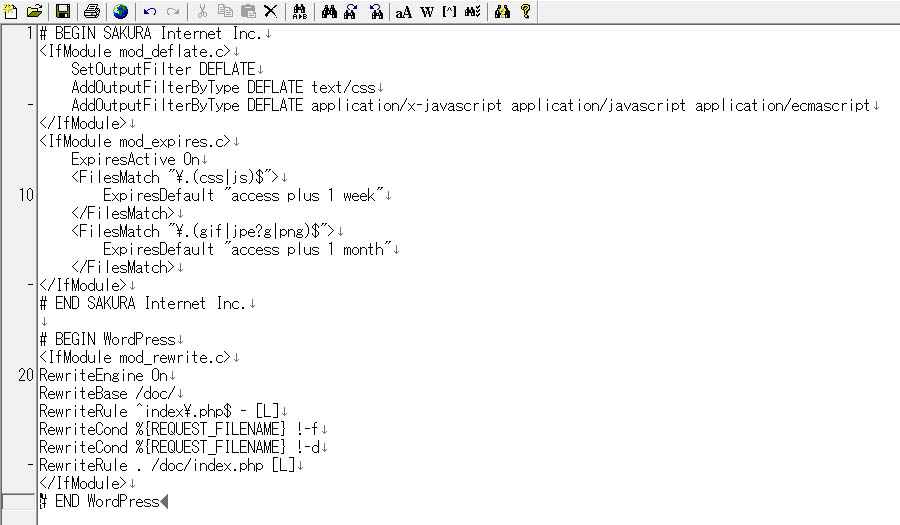
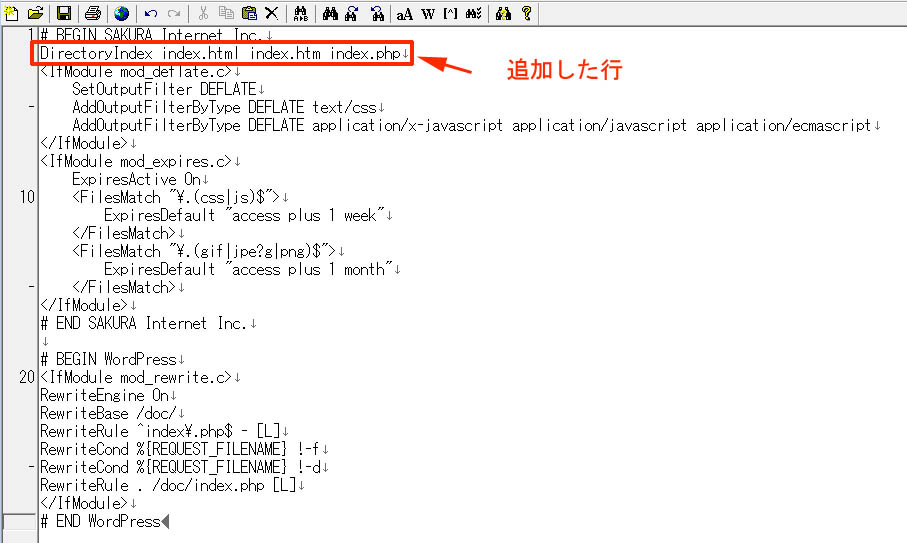
WordPressƒCƒ“ƒXƒgپ[ƒ‹ژ‚ةژ©“®گف’肳‚ê‚éپu.htaccessپv‚ج“à—eپB
—ک—p‚µ‚ؤ‚¢‚éٹF‚ھ“®چى‚µ‚ؤ‚¢‚é–َ‚إپA‚¨‚©‚µ‚¢ƒnƒY‚à–³‚¢پI
# BEGIN WordPress
RewriteEngine On
RewriteBase /doc/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /doc/index.php [L]
# END WordPress
ژہ‚ح‚±‚جژv‚¢چ‚ف‚ھŒ©—ژ‚µ‚جŒ´ˆِ‚ئ‚ب‚ء‚ؤ‚µ‚ـ‚ء‚½پB
sakura‚جƒTپ[ƒoپ[ٹـ‚ك‚ؤپu.htaccessپv‘S‘ج‚ًŒ©‚é‚ئ

"‚ پ`پI"پ@
‚³‚·‚ھ"bokeG"‚³‚ٌپB
‚½‚ء‚½1چs‚ج’ا‰ء‚إ‰ًŒˆ‚إ‚«‚éژ–‚ة‚â‚ء‚ئ‹C‚ھ‚آ‚¢‚½پB
پEپE‚ئ‚¢‚¤‚±‚ئ‚إپAگشکg‚ج1چs‚ً’ا‰ءپB

‰½ژ–‚à‚ب‚©‚ء‚½‚ج”@‚ƒgƒbƒvƒyپ[ƒW‚ھ•\ژ¦‚³‚ê‚é‚و‚¤‚ة‚ب‚ء‚½پB