|
ژg‚¦‚éڈًŒڈ‚ح“ٌ‚آ‚ج‚فپB
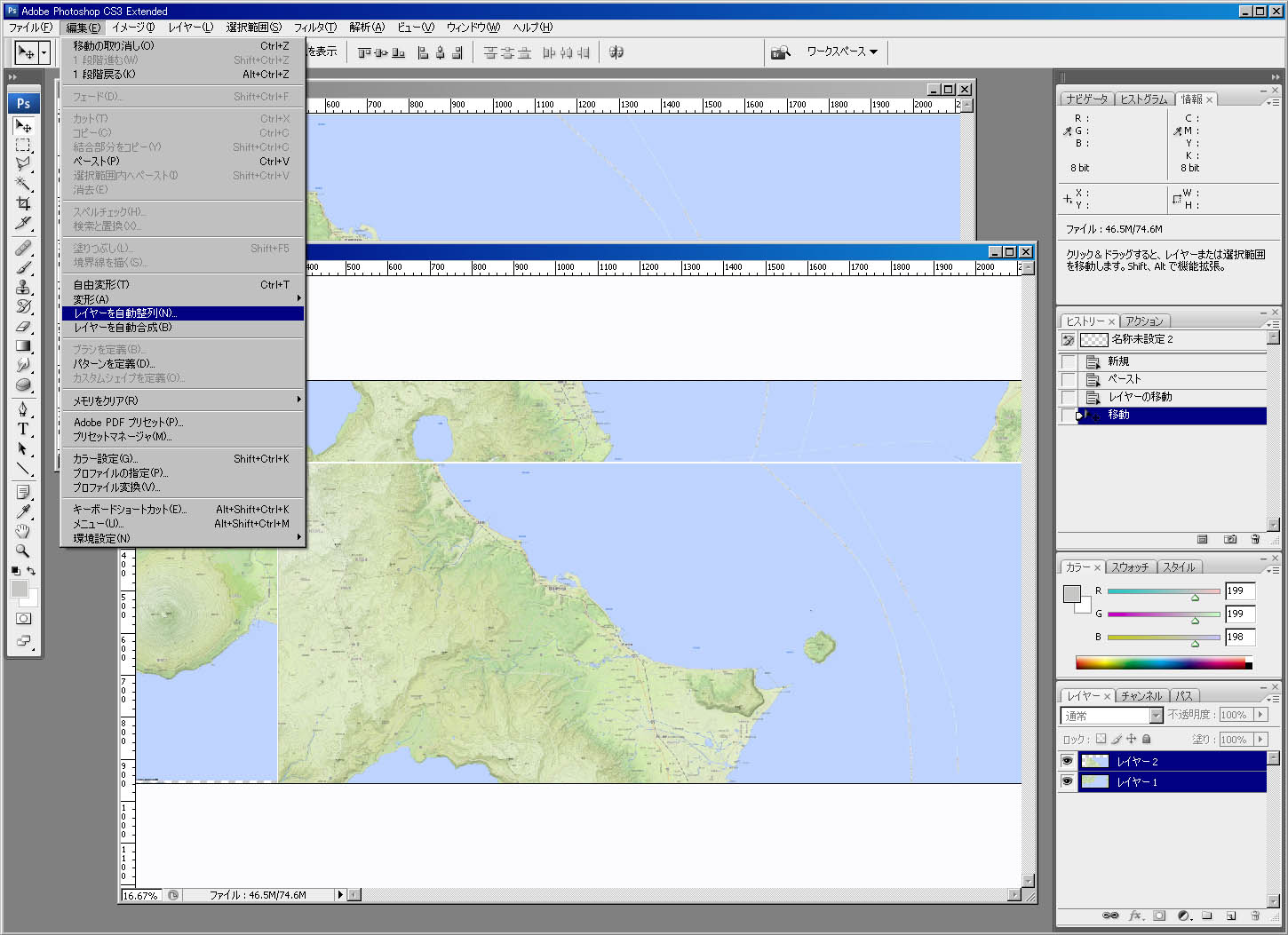
(1)پ@‹L‰¯—ح‚جگٹ‚¦‚ھچ“‚¢‚ج‚إپuPhotoshopپv‚⑼‚جگê—pƒ\ƒtƒg‚ً‚ب‚é‚ׂژg‚ي‚ب‚¢پBپi’Pڈƒ‚ةچ‡گ¬چى‹ئ–³‚µ‚إچLˆو’nگ}‚ًƒQƒbƒg‚µ‚½‚¢‚¾‚¯پj
(2)پ@ƒuƒ‰ƒEƒUƒxپ[ƒX‚إپA’Zژٹش‚إچى‹ئ‚إ‚«‚邱‚ئپB
‚±‚ê‚ـ‚إپuGoogleMapsپv‚ب‚ا‚ج‰و‘œ‚ً‚¢‚‚آ‚àƒLƒƒƒvƒ`ƒƒ‚µپAپuPhotoshopپv‚إچ‡گ¬‚µ‚ؤ‚¢‚½‚ھپA‚©‚©‚éژٹش‚à‚·‚²‚©‚ء‚½پB
Œ‹‰ت‚حٹْ‘ز‚µ‚½‚ظ‚اژv‚ي‚µ‚‚à‚ب‚©‚ء‚½پB
•K—v‚ب’nگ}”حˆح‚ًڈd•،•”•ھپi‰؛ƒŒƒCƒ„پ[‚ئ‚جچ‡گ¬ژ‚ة•K—vپj‚ًٹـ‚ـ‚¹پA‰½–‡‚àƒLƒƒƒvƒ`ƒƒ‚µ‚ؤپuPhotoshopپv‚جژ©“®گ®—ٌ‚إچ‡گ¬پB

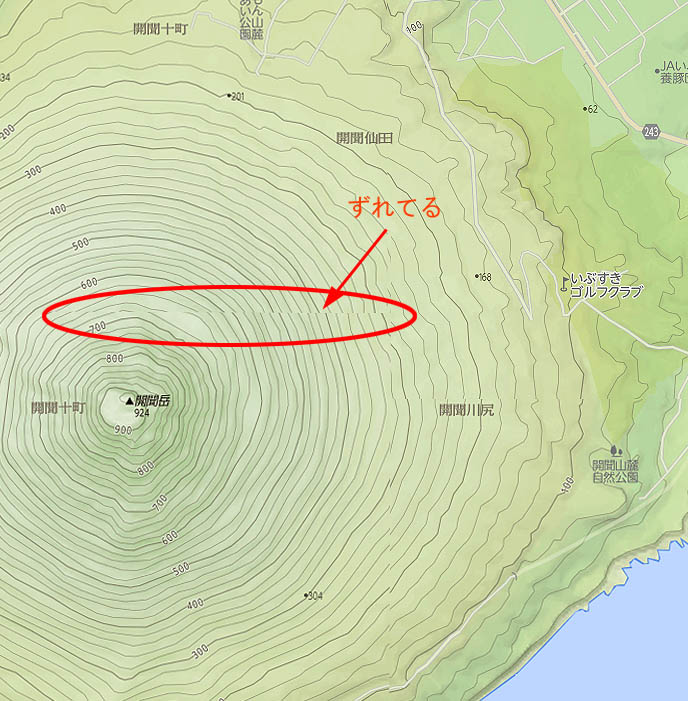
‚و‚‚و‚Œ©‚é‚ئ“ء’è‚ج‰سڈٹ‚إƒYƒŒ‚ھ”گ¶‚µ‚ؤ‚¢‚éپB

‚إپA‚و‚¤‚â‚ڈo‰ï‚¦‚½ƒuƒ‰ƒEƒU‚جƒAƒhƒIƒ“ƒ\ƒtƒgپB
ƒuƒ‰ƒEƒUƒAƒhƒIƒ“ژٹش‚ح"10"گ”‚¦‚éٹش‚ةڈI‚ي‚ء‚ؤ‚µ‚ـ‚¤پB

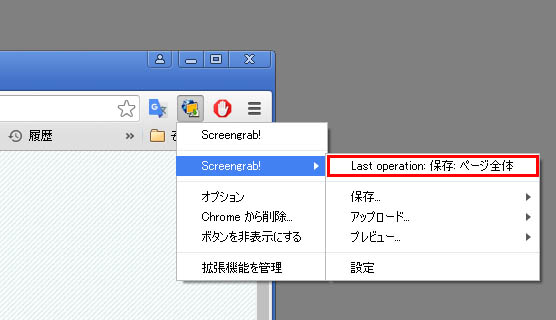
پuScreengrab!پv‚±‚ê‚حژg‚¦‚½پI
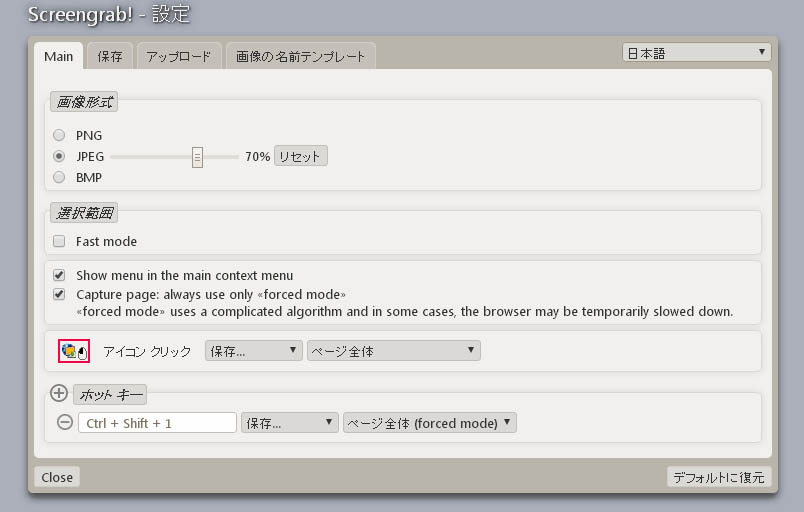
گف’è‚ح‚Q‰سڈٹ‚ج‚فپB
‘Oڈo‚جپuGoogleپv‚âپuYahooپv‚ب‚ا‚جچLˆو’nگ}‚ح‚·‚ׂؤ‚±‚ê‚إگط‚èڈo‚µ‚½‚à‚جپB

پuFirefoxپv‚âپAپuGoogleChromeپv‚ب‚ا‚جƒuƒ‰ƒEƒU‚ة‘خ‰‚µ‚ؤ‚¢‚éپB
‚±‚ê‚ـ‚إ‚جچى‹ئ‚ھ‰R‚ج‚و‚¤‚ب’Zژٹشپiگ”•ھپj‚إچد‚ٌ‚إ‚µ‚ـ‚¤پB
پi"–³‘ت‚ة‰ك‚²‚µ‚½ژٹش‚ً•ش‚µ‚ؤ‚‚êپ`پIپ@پEپE‚ئ‚حپA’N‚ة‚àŒ¾‚¦‚ب‚¢پj
’P‚ب‚éƒAƒhƒIƒ“‚ب‚ج‚إ”ُ–Yک^‚ـ‚إ‚ح•K—v–³‚¢‚ھپAژ©•ھ—p‚ةژg‚¢•û‚ج‚ـ‚ئ‚ك‚ًژں‰ٌپB
|