|
ҺgӮҰӮйҸрҢҸӮН“сӮВӮМӮЭҒB
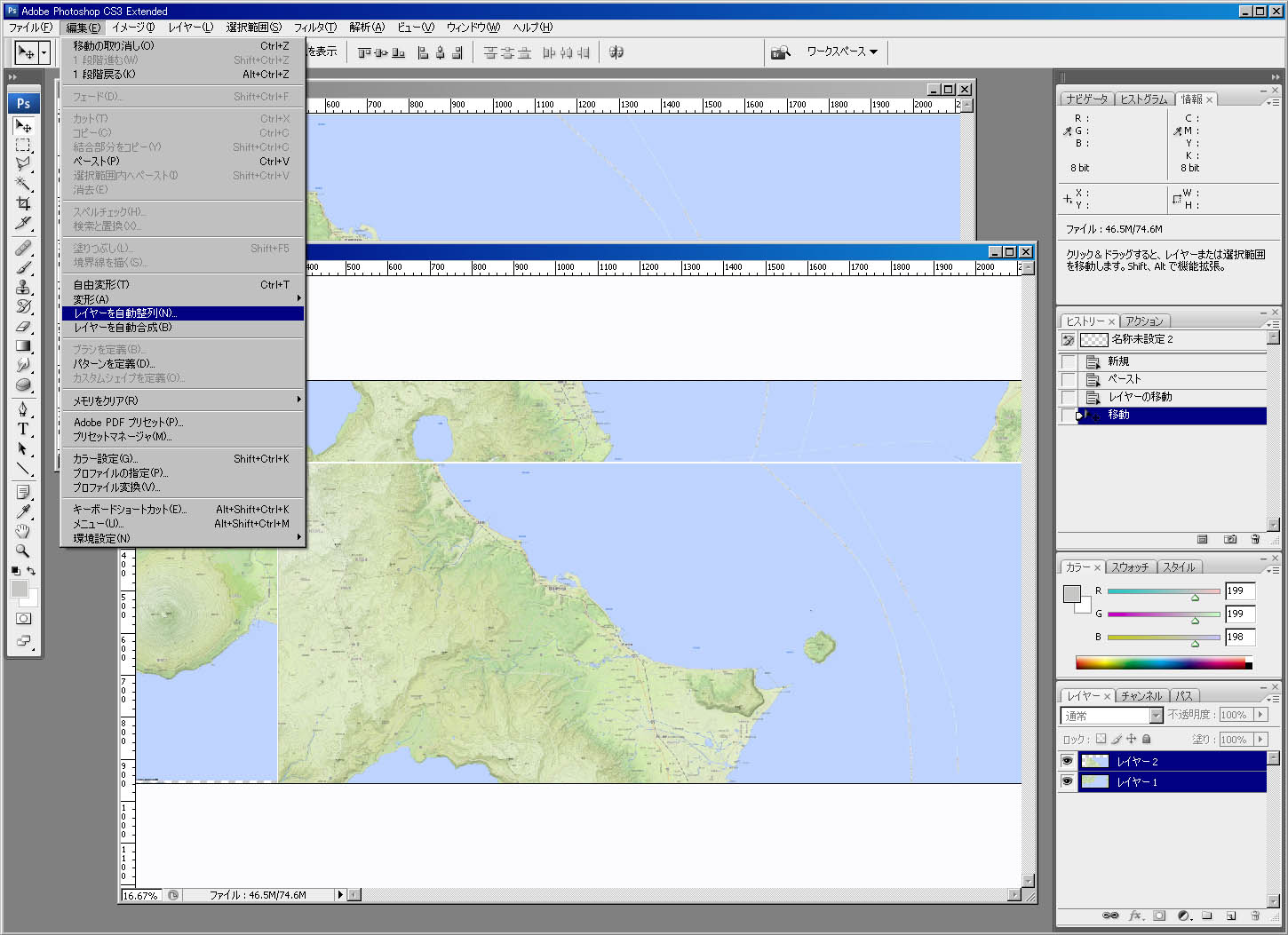
(1)Ғ@ӢLүҜ—НӮМҗҠӮҰӮӘҚ“ӮўӮМӮЕҒuPhotoshopҒvӮв‘јӮМҗк—pғ\ғtғgӮрӮИӮйӮЧӮӯҺgӮнӮИӮўҒBҒi’PҸғӮЙҚҮҗ¬ҚмӢЖ–іӮөӮЕҚLҲж’nҗ}ӮрғQғbғgӮөӮҪӮўӮҫӮҜҒj
(2)Ғ@ғuғүғEғUғxҒ[ғXӮЕҒA’ZҺһҠФӮЕҚмӢЖӮЕӮ«ӮйӮұӮЖҒB
ӮұӮкӮЬӮЕҒuGoogleMapsҒvӮИӮЗӮМүж‘ңӮрӮўӮӯӮВӮағLғғғvғ`ғғӮөҒAҒuPhotoshopҒvӮЕҚҮҗ¬ӮөӮДӮўӮҪӮӘҒAӮ©Ӯ©ӮйҺһҠФӮаӮ·ӮІӮ©ӮБӮҪҒB
ҢӢүКӮНҠъ‘ТӮөӮҪӮЩӮЗҺvӮнӮөӮӯӮаӮИӮ©ӮБӮҪҒB
•K—vӮИ’nҗ}”НҲНӮрҸd•Ў•”•ӘҒiүәғҢғCғ„Ғ[ӮЖӮМҚҮҗ¬ҺһӮЙ•K—vҒjӮрҠЬӮЬӮ№ҒAүҪ–ҮӮағLғғғvғ`ғғӮөӮДҒuPhotoshopҒvӮМҺ©“®җ®—сӮЕҚҮҗ¬ҒB

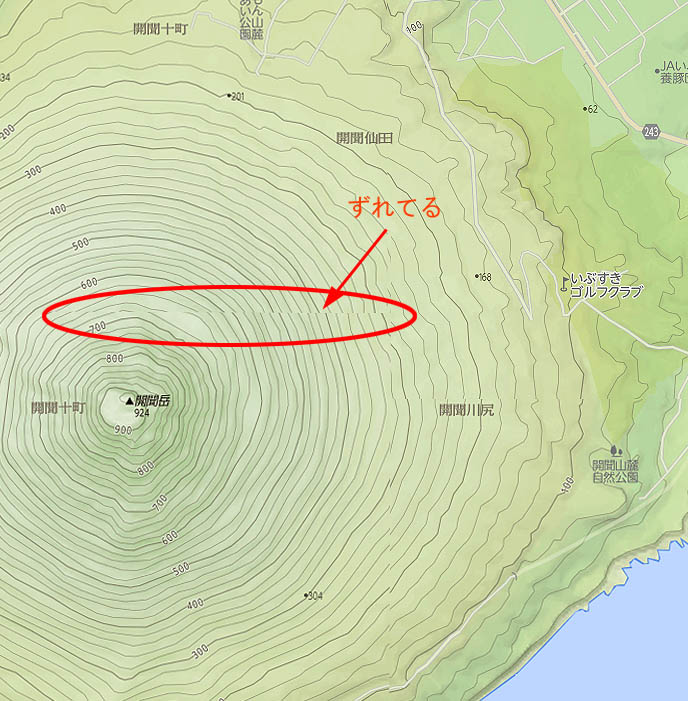
ӮжӮӯӮжӮӯҢ©ӮйӮЖ“Б’иӮМүУҸҠӮЕғYғҢӮӘ”ӯҗ¶ӮөӮДӮўӮйҒB

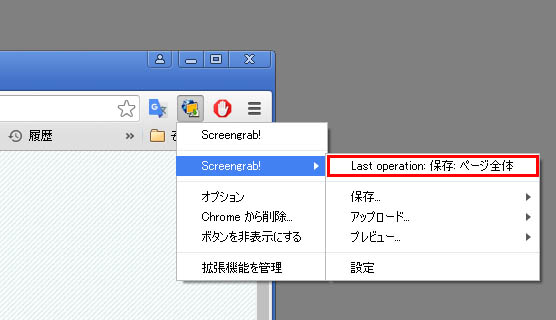
ӮЕҒAӮжӮӨӮвӮӯҸoүпӮҰӮҪғuғүғEғUӮМғAғhғIғ“ғ\ғtғgҒB
ғuғүғEғUғAғhғIғ“ҺһҠФӮН"10"җ”ӮҰӮйҠФӮЙҸIӮнӮБӮДӮөӮЬӮӨҒB

ҒuScreengrab!ҒvӮұӮкӮНҺgӮҰӮҪҒI
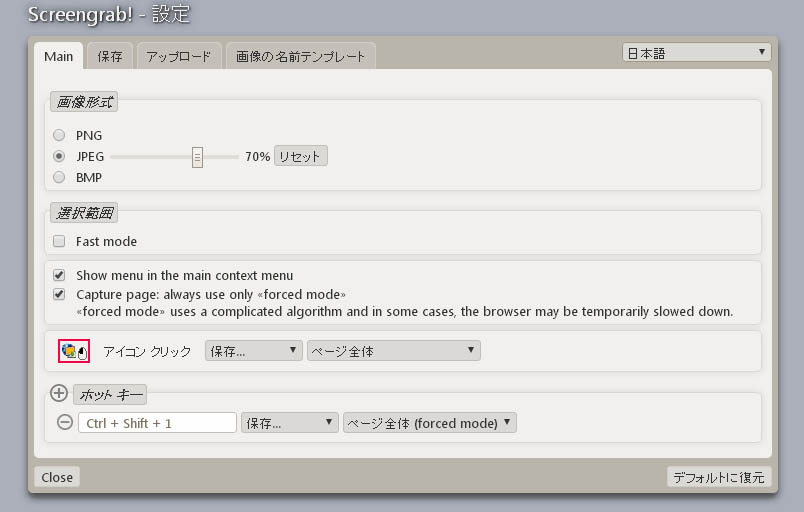
җЭ’иӮНӮQүУҸҠӮМӮЭҒB
‘OҸoӮМҒuGoogleҒvӮвҒuYahooҒvӮИӮЗӮМҚLҲж’nҗ}ӮНӮ·ӮЧӮДӮұӮкӮЕҗШӮиҸoӮөӮҪӮаӮМҒB

ҒuFirefoxҒvӮвҒAҒuGoogleChromeҒvӮИӮЗӮМғuғүғEғUӮЙ‘ОүһӮөӮДӮўӮйҒB
ӮұӮкӮЬӮЕӮМҚмӢЖӮӘүRӮМӮжӮӨӮИ’ZҺһҠФҒiҗ”•ӘҒjӮЕҚПӮсӮЕӮөӮЬӮӨҒB
Ғi"–і‘КӮЙүЯӮІӮөӮҪҺһҠФӮр•ФӮөӮДӮӯӮкҒ`ҒIҒ@ҒEҒEӮЖӮНҒA’NӮЙӮаҢҫӮҰӮИӮўҒj
’PӮИӮйғAғhғIғ“ӮИӮМӮЕ”х–Yҳ^ӮЬӮЕӮН•K—v–іӮўӮӘҒAҺ©•Ә—pӮЙҺgӮў•ыӮМӮЬӮЖӮЯӮрҺҹүсҒB
|