Œ‹ک_‚©‚çپB
ƒpƒmƒ‰ƒ}—pپhUV“WٹJƒeƒ“ƒvƒŒپ[ƒg"‚ئپA‘O‰ٌ‚جƒpƒmƒ‰ƒ}ژتگ^‚جŒٹ‚ً‚س‚³‚¢‚¾"ڈCگ³”إƒpƒmƒ‰ƒ}ƒfپ[ƒ^"پA‹y‚ر—ûڈK—p‚ئ‚µ‚ؤ"ڈ¬–ى“cƒLƒ‰ƒ‰ƒrپ[ƒ`ژتگ^"‚ج“Y•tپB
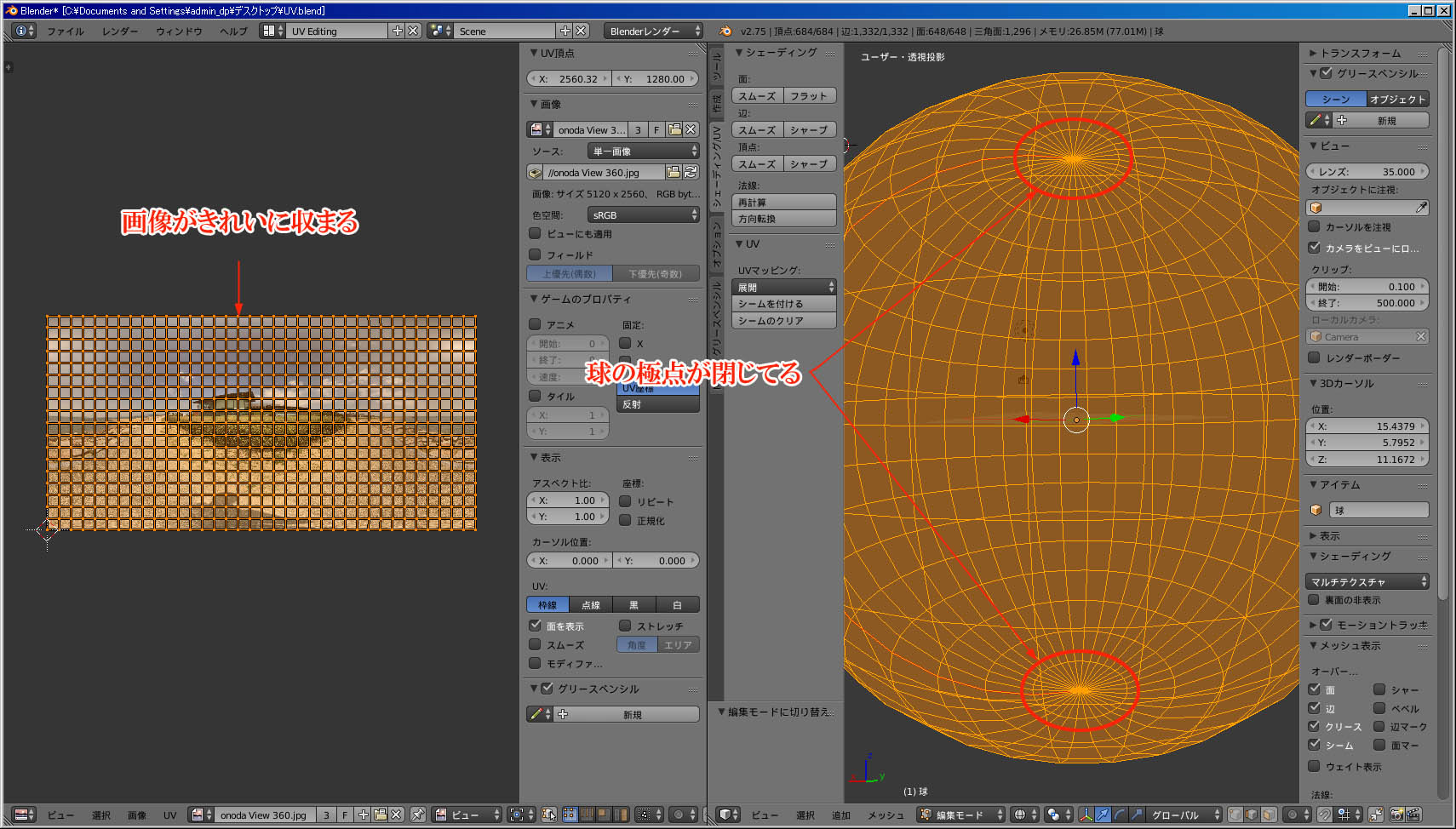
‘O‰ٌچىگ¬‚µ‚½360پ‹ƒpƒmƒ‰ƒ}ژتگ^‚ح‹ة“_‚ةŒٹ‚ھ‚ ‚¢‚ؤ‚¢‚½‚ج‚إ‹َ‚ًŒ©ڈم‚°‚½‚è‘«‚à‚ئ‚ًŒ©‰؛‚낵‚½ژ‚ةˆلکaٹ´‚ھ‚ ‚ء‚½پB
ƒpƒmƒ‰ƒ}—p‚ةUV“WٹJ‚µ‚½ƒeƒ“ƒvƒŒپ[ƒg‚ً—pˆس‚µ‚ؤ‚¨‚‚ئƒpƒmƒ‰ƒ}ƒfپ[ƒ^‚جچىگ¬‚ھ—eˆص‚ة‚ب‚èچى‹ئگ«‚ھ—ا‚¢پBپi”z’u‚©‚çگأژ~‰وƒŒƒ“ƒ_ƒٹƒ“ƒO‚ـ‚إ‚ب‚çگ”•ھ‚إڈI‚ي‚éپj
ƒpƒmƒ‰ƒ}‰و‘œ‚ً—pˆس‚µ‚ؤ“\‚è•t‚¯‚邾‚¯‚جƒeƒ“ƒvƒŒپ[ƒg

‹ة“_‚جŒٹ‚ً‚س‚³‚¢‚¾ڈCگ³”إپuڈ¬–ى“cژsƒLƒ‰ƒ‰ƒrپ[ƒ`پvƒpƒmƒ‰ƒ}‰و‘œپiƒfپ[ƒ^“Y•tپj
پ¦ˆ³ڈkƒtƒ@ƒCƒ‹‚ً‰ً“€‚µ‚½‚çپA‰و‘œ‚ئBlenderƒfپ[ƒ^‚ح•K‚¸“¯‚¶ƒ‹پ[ƒg‚ة”z’u‚·‚éژ–پBپi‰و‘œ‚جƒ‹پ[ƒg‚ھˆظ‚ب‚é‚ئ‰و–ت‚ھƒsƒ“ƒN‚ةگُ‚ـ‚éپIپj

UVƒ}ƒbƒv‚جƒJƒپƒ‰ƒڈپ[ƒNپEƒŒƒ“ƒ_ƒٹƒ“ƒO‰و‘œپiƒ‰ƒ“ƒv‹“x2.5پ@گأژ~‰وپj
ƒ}ƒbƒv‚ج“\‚è•t‚¯ژèڈ‡پi
•K‚¸•زڈWƒ‚پ[ƒh‚إپA‹…‚ھ‘I‘ً‚³‚ꂽڈَ‘شپj
(1)پ@Blender‚جUVƒeƒ“ƒvƒŒپ[ƒg‚ًٹJ‚پB
(2)پ@ƒpƒmƒ‰ƒ}‰و‘œ‚ً“ا‚فچ‚ق
(3)پ@•زڈW‰و–تپiƒfƒtƒHƒ‹ƒgپj‚ة–ك‚µپAگV‹Kƒ}ƒeƒٹƒAƒ‹‚ًچىگ¬
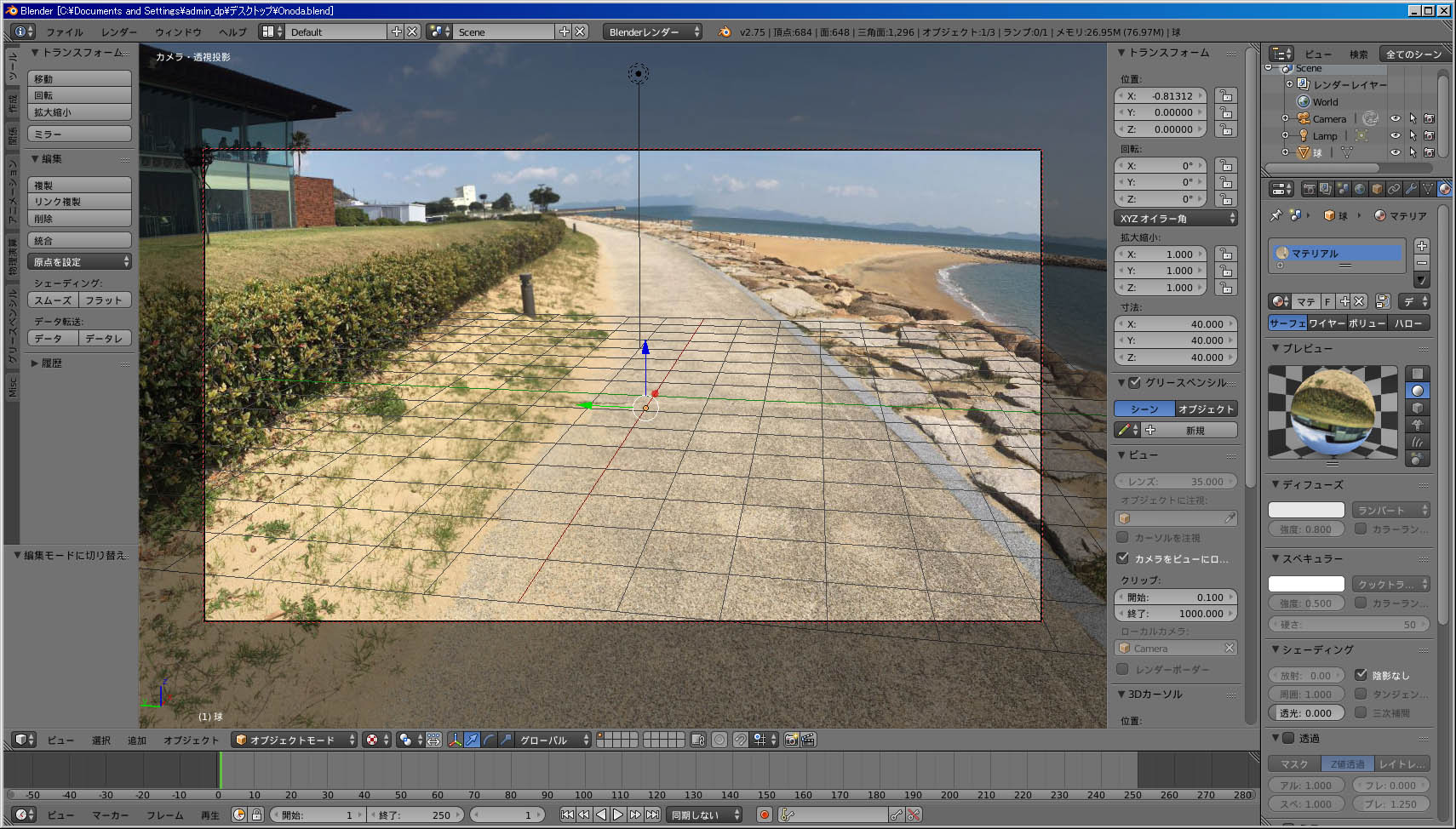
(4)پ@گV‹KƒeƒNƒXƒ`ƒƒپ[‚ًچىگ¬‚µپAƒpƒmƒ‰ƒ}‰و‘œ‚ً“ا‚فچ‚ق
پ¦ƒeƒNƒXƒ`ƒƒپ[‚جپuƒCƒپپ[ƒWƒ}ƒbƒsƒ“ƒOپvƒ^ƒCƒv‚ح"گ³•ûŒ`"‚إپB
ƒ}ƒeƒٹƒAƒ‹‚جپuƒVƒFپ[ƒfƒBƒ“ƒOپv‚ح"‰A‰e–³‚µ"‚إپB
‚½‚ء‚½‚±‚ꂾ‚¯پBپ@Œم‚ج’²گ®‚حچD‚ف‚إپB
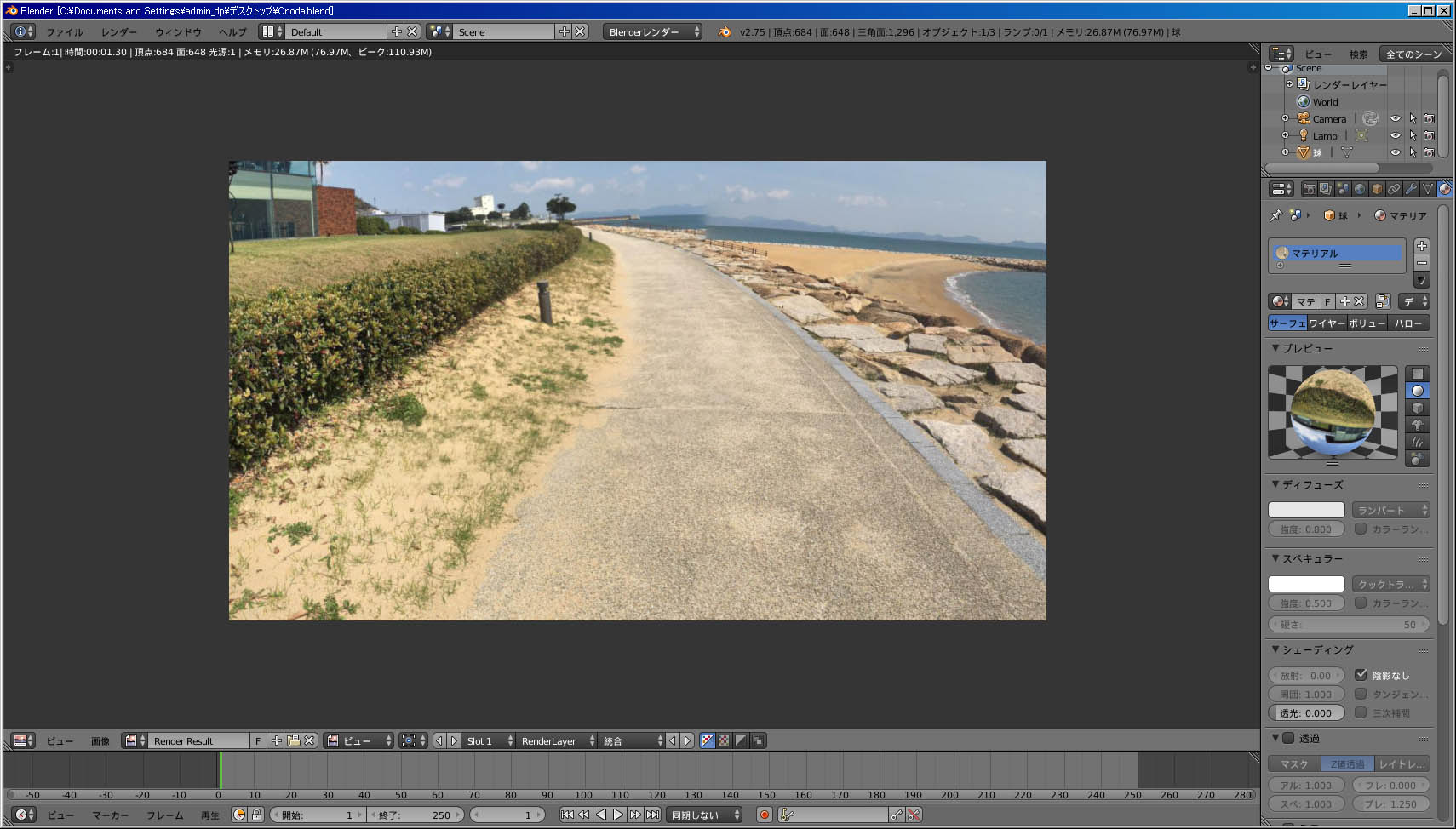
F12‚إ1ƒtƒŒپ[ƒ€‚ًƒŒƒ“ƒ_ƒٹƒ“ƒO‚µ‚ؤ‚ف‚½پB
ƒCƒپپ[ƒW’²گ®‚ً‚µ‚ؤ‚ب‚¢‚ج‚إپA—ژ‚ئ‚µ‚½ƒpƒmƒ‰ƒ}‰و‘œ‚»‚ج‚ـ‚ـ‚ج‰وژ؟پB

پuBlenderپv‚ًژn‚ك‚½چ ‚جƒeƒNƒXƒ`ƒƒپ[گف’è‚إپA3‚ئ4‚ج—چ‚ف‚ھ‚ب‚ٌ‚ئ‚à—‰ً‚µ“ï‚©‚ء‚½پB
SketchUp‚ج‚و‚¤‚ة’¼گع–ت‚ةƒeƒNƒXƒ`ƒƒپ[“\‚éƒ^ƒCƒv‚إ‚ح‚ب‚پAˆê“x"ƒ}ƒeƒٹƒAƒ‹"‚ئ‚¢‚¤”’ژ†‚ً—pˆس‚µپA‚»‚جڈم‚ة‰و‘œپA‚»‚ج‘¼ڈ”پX‚جŒّ‰ت‚ً“\‚è•t‚¯پA‚»‚ê‚ًƒ‚ƒfƒ‹‚ة“\‚è•t‚¯‚éƒCƒپپ[ƒW‚إ‘¨‚¦‚ؤ‚¢‚éپB

“Y•tƒtƒ@ƒCƒ‹