|
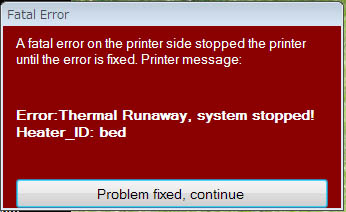
ڈ‡’²‚ةƒvƒٹƒ“ƒg’†‚إ‚à—\چگ‚ب‚ƒXƒ€پ[ƒX’âژ~پI
ƒRƒ~ƒ…ƒjƒPپ[ƒVƒ‡ƒ“ƒ^ƒCƒ€ƒAƒEƒg‚إچؤ‚رٹٹ‚ç‚©‚ة“®‚«ڈo‚·‰ِŒ»ڈغپB
گ”•ھŒم‚¾‚ء‚½‚èپAگ”ژٹشŒم‚¾‚ء‚½‚è‚ـ‚ء‚½‚ژں‚ج’âژ~‚ج—\‘ھ‚ھ‚آ‚©‚ب‚¢پB
ƒGƒ‰پ[ID‚حƒxƒbƒh‚ة“ء’肳‚ê‚ؤ‚¢‚é‚و‚¤‚¾‚ھپA‚»‚ج‚ـ‚ـ•ْ’u‚µ‚ؤ‚àگف’艷“x‚ح1“x‚جŒëچ·”حˆح‚إˆê’è‚ة•غ‚؟‘±‚¯‚ç‚ê‚ؤ‚¢‚éپB
‚²‚‚ـ‚ê‚ة•\ژ¦‚³‚ê‚é’v–½“IƒGƒ‰پ[پIپ@‚à‚¤پA’²‚ׂé‹C‚ة‚à‚ب‚ç‚ب‚¢پB

ƒhƒ‰ƒCƒoپ[‚ج”j‘¹‚âگعگG•s—ا‚ً‹^‚¢پuCNCSHIELDپv‚ً‹÷پX‚ـ‚إ’²چ¸‘ھ’肵پA”²‚¢‚½‚èچ·‚µ‚½‚è‚·‚é‚à‚ج‚ج‰ü‘P‚ج’›‚µ‚ھˆêŒü‚ةŒ©‚ç‚ê‚ب‚¢پB
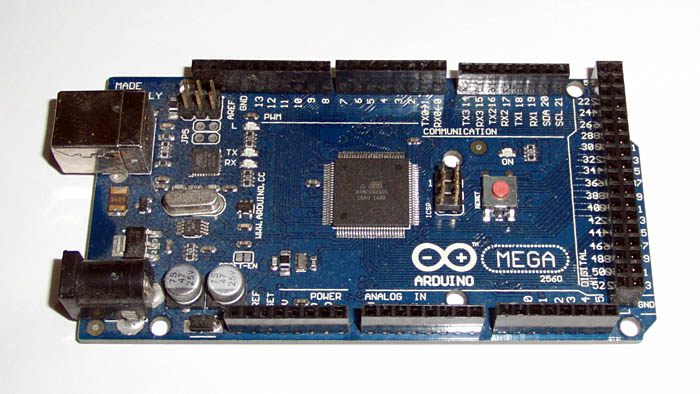
‹^‚¢‚ج–µگو‚ًپuMEGA2560پv‚جƒ{پ[ƒh‚ةŒü‚¯‚ؤ—\”ُ‚جƒ{پ[ƒh‚ةƒtƒ@پ[ƒ€ƒEƒFƒA‚ًڈ‘‚«چ‚فƒRƒ“ƒgƒچپ[ƒ‰‚ًچؤ‘g—§پB
”–ˆأ‚³‚ة“é‚ꂽLCD‚ھ‚¢‚«‚ب‚è–¾‚邳‚ًژو‚è–ك‚µپAڈ‡’²‚ةƒvƒٹƒ“ƒg‚إ‚«‚é‚و‚¤‚ة‚ب‚ء‚½پB
‚»‚جŒمپAگ”پX‚جƒvƒٹƒ“ƒg‚ًژژ‚·‚à’âژ~‚·‚éژ–‚ح–³‚‚ب‚ء‚½پB
ڈ‰‚ج1چ†‹@گ»چى‚©‚çژg‚¢‘±‚¯‚ؤ‚«‚½پuMEGA2560پvƒ{پ[ƒhپB‚±‚ê‚ھ‰ِŒ»ڈغ‚جŒ´ˆِ‚¾‚ء‚½پB

|