|
–Ъ“IӮНҒAҚӮ‘д•tӮ«ӮМғXғeғ“ғҢғXҺMӮМҚмҗ¬
SketchUpӮЕҠИ’PӮИғ{ғbғNғXӮрҚмҗ¬ӮөҒAҚӮ‘д•”•ӘӮрғIғtғZғbғgӮЕҢyӮӯҲшӮ«җLӮОӮөҒAҒuSTLҒvӮЕ•Ы‘¶ҒB
ҚмӢЖҺһҠФҒFҗ”Ҹ\•b
ҒuMeshLabҒvӮЕҒuSTLҒvғtғ@ғCғӢӮрҺжӮиҚһӮЭҒAҒu3DSҒvҢ`Һ®ӮЕ•Ы‘¶ҒB
Ғu3DSҒvғtғ@ғCғӢӮр ҒuCrossroads 3DҒvӮЕҺжӮиҚһӮЭҒAҒuVRML1.0ҒvӮЙғRғ“ғoҒ[ғgӮөӮДҒADELFTshipҒiӢҢғoҒ[ғWғҮғ“627ҒjӮЕҺжӮиҚһӮЭҒA10•Ә’ц“x•ТҸWӮөӮДҠ®җ¬ҒB
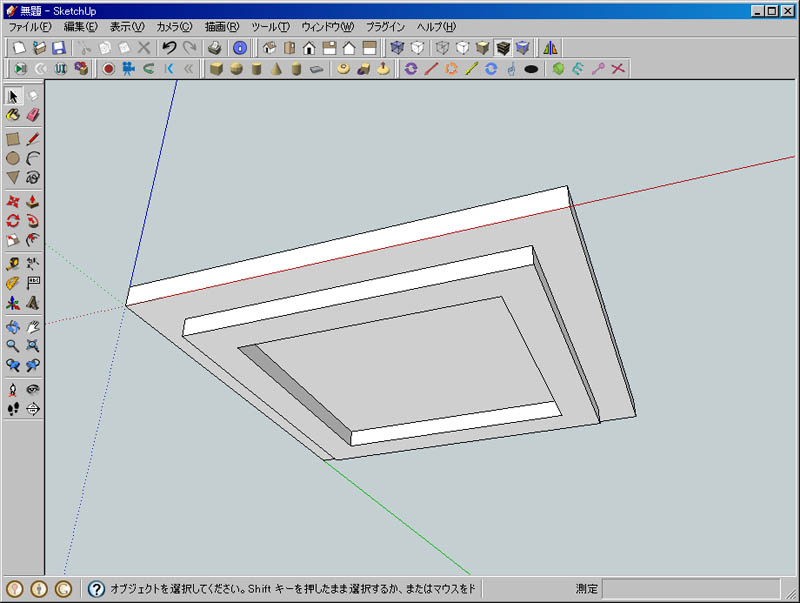
ҺMӮМҢҙҢ`ӮрSketchUpӮЕғӮғfғҠғ“ғO

DELFTshipӮЕ“ЗӮЭҚһӮЭ•ТҸW

ӮұӮМ’ц“xӮМғӮғfғӢӮИӮзSketchUpӮЕ’f–КӮрҚмӮиҒAғtғHғҚҒ[ғ~Ғ[ӮЕҚмҗ¬ӮөӮҪ•ыӮӘ‘ҒӮ©ӮБӮҪӮӘҒAҚЎүсӮНғfҒ[ғ^ӮМҺуӮҜ“nӮөӮрҺҺҢұӮ·ӮйӮҪӮЯӮМҚмӢЖҒB
ҒҰҒuVRML2.0ҒvӮЦғRғ“ғoҒ[ғgӮ·ӮйғtғҠҒ[ғ\ғtғgӮН‘Ҫҗ”Ң©Ӯ©ӮҜӮйӮӘҒAҒuVRML1.0ҒvӮЦғRғ“ғoҒ[ғgӮ·Ӯйғ\ғtғgӮНҠF–іӮЙӢЯӮӯҒAӮ»ӮМҲУ–ЎӮЕӮНӢMҸdӮИғ\ғtғgӮЖҢҫӮҰӮйҒB
Ӯ·ӮЕӮЙғTғ|Ғ[ғgӮаҸI—№ӮөӮДӮўӮйӮжӮӨӮИӮМӮЕҒA ҒuCrossroads 3DҒvӮӘғ_ғEғ“ғҚҒ[ғhҸo—ҲӮйҠФӮЙ“ьҺиӮөӮДӮЁӮӯҺ–ӮрӮЁ‘EӮЯӮөӮҪӮўҒB
ҒuCrossroads 3DҒvӮӘғTғ|Ғ[ғgӮ·ӮйғtғHҒ[ғ}ғbғgӮНҲИүәӮМ’КӮиҒB
| Format |
Read |
Write |
| 3D Studio (3DS) |
Yes |
Yes |
| 3DMF ASCII (T3D) |
No (coming soon) |
Yes |
| 3DMF Binary (B3D) |
No (coming soon) |
Yes |
| AutoCAD (DXF) |
Yes |
Yes |
| 'C' code |
No |
Yes (the code output seems to be unobvious to folks, I need to fix that with either documentation or by changing the emitted code). |
| Direct X |
No |
Yes (but buggy right now) |
| Imagine |
No (coming soon) |
No (coming soon) |
| Lightwave |
No (coming soon) |
No (coming soon) |
| Megahedron (SMPL) |
No |
Yes |
| POVRay V2.2 |
Yes (subset) |
Yes |
| POVRay V3.0 |
No (coming in V2.0) |
Yes |
| RAW Triangle |
Yes |
Yes |
| TrueSpace (cob) |
Yes |
Yes |
| VRML (V1.0) |
Yes |
Yes |
| VRML (V2.0) |
No (coming in V2.0) |
Yes |
| Wavefront (obj) |
Yes |
Yes |
| WorldToolkit (nff) |
Yes |
Yes |
|