|
پuDragRigidbody.csپv‚ًژg‚ء‚½‹ï‘ج“I‚ب—ل‚ئ‚µ‚ؤ‰f‰وٹظ‚إŒ©‚é‚و‚¤‚بٹد‰¹”à‚ًچى‚ء‚ؤ‚ف‚½پB
ƒ}ƒEƒX‚إƒhƒ‰ƒbƒO‚µپAٹJ‚ٹp“x‚âپAٹJ‚¢‚½”à‚ًچD‚«‚بˆت’u‚إ’âژ~‚·‚éژ–‚ھ‚إ‚«‚éپB
ٹJ‚¢‚½‚ـ‚ـ’âژ~‚µ‚½”à‚حژں‚جƒ}ƒEƒXƒNƒٹƒbƒN‚إŒ³‚جˆت’u‚ة•آ‚¶‚éپB
پyپ¦“®‰و‚حƒ}ƒEƒX”ٌ•\ژ¦پz
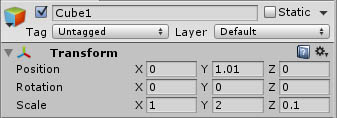
Cube‚إپA1‚چپ~2‚چپ~10cm‚ج”à‚ًچىگ¬پB
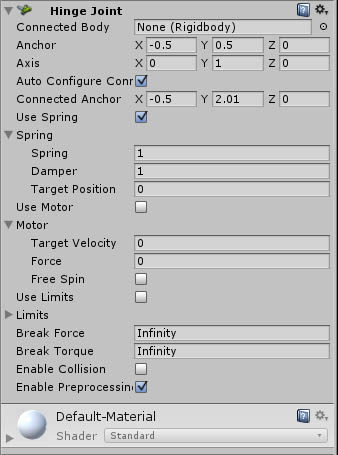
ژں‚ةپuPhysicsپvپ¨پuHinji Jyointپv‚إپAˆê–‡–ع‚ج”à‚ةژ²‚ًگف’肵پAپhCube1پh‚ة–¼‘O‚ً•دچXپB
پyTransformپz

پyHingeJyointپz

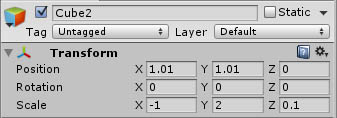
‘±‚¢‚ؤپhCube1پhڈم‚إ‰EƒNƒٹƒbƒN‚µپAپuDuplicateپv‚ً‘I‘ً‚µپA“ٌ–‡–ع‚ج”à‚ً—pˆسپB
ƒXƒPپ[ƒ‹پhXپh‚ةپh-1پh‚ًگف’肵‚ؤپA”à‚ً”½“]‚µ‚ؤ‚¨‚پB
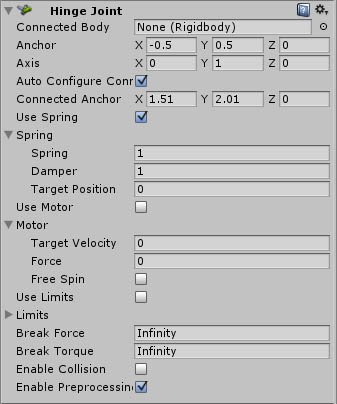
‘±‚¢‚ؤپhCube2پh‚ة–¼‘O‚ً•دچX‚µپAپuHinge Jyointپv‚ً‰؛گ}‚ج‚و‚¤‚ةگف’è‚·‚éپB
پyTransformپz

پyHingeJyointپz

ƒAƒ^ƒbƒ`‚·‚éپuDragRigidbody.csپv—p‚ةگV‚µ‚¢پuGameObjectپv‚ًچىگ¬‚µپA‚ئ‚è‚ ‚¦‚¸پuRBپv‚ة–¼‘O‚ً•دچXپi‚ا‚ٌ‚ب–¼‘O‚إ‚àپj‚µ‚ؤƒXƒNƒٹƒvƒg‚ًƒhƒچƒbƒv‚µ‚ؤٹ®—¹پB
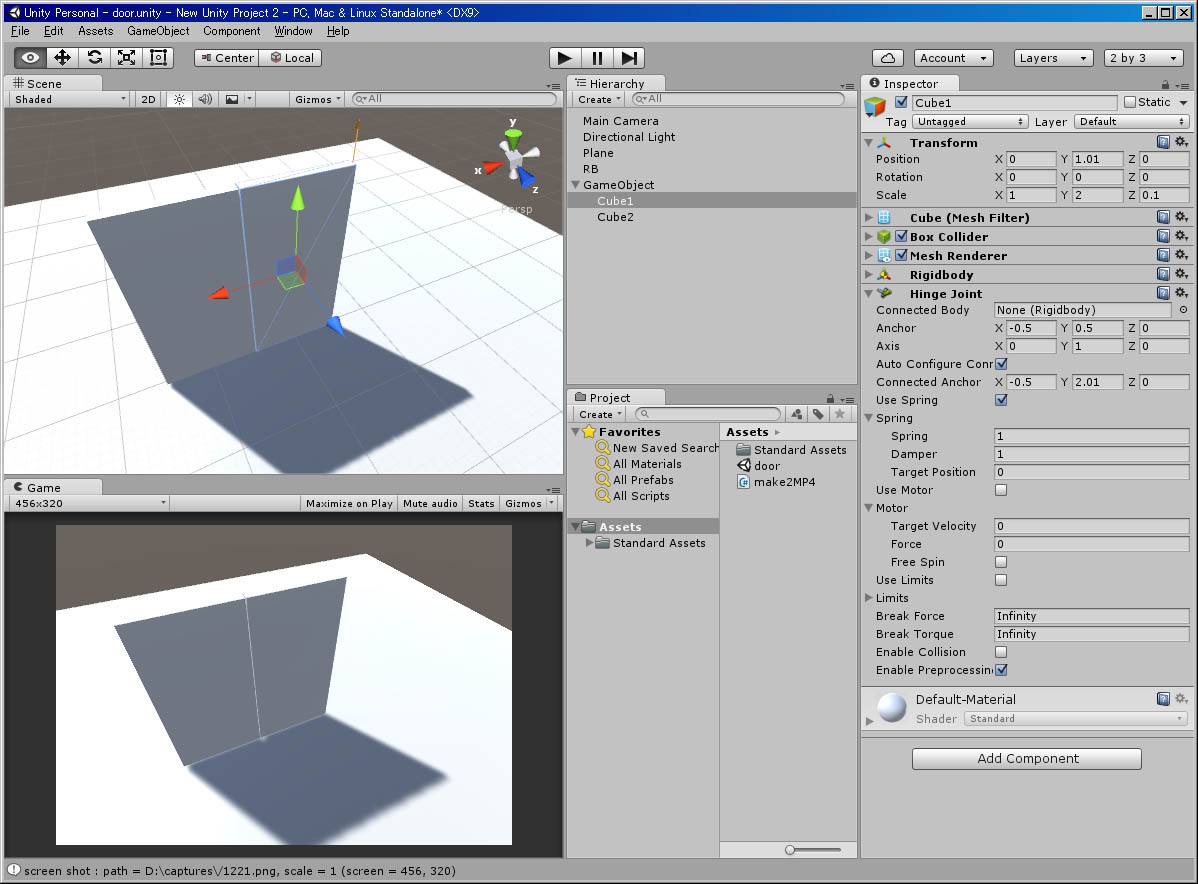
پyچى‹ئ‰و–ت‘S‘جپz

پ¦پuAuto Configure Connected Anchorپv‚ةƒ`ƒFƒbƒN‚ً“ü‚ê‚éژ–‚إپAٹد‰¹”à‚ًˆع“®‚µ‚½چغ‚جژ²ƒYƒŒ‚ً–h‚®ژ–‚ھ‚إ‚«‚éپB
‚l‚پ‚ژ‚•‚پ‚Œ‚ة‚و‚éگà–¾
—LŒّ‚جڈêچ‡پAگع‘±‚³‚ꂽƒAƒ“ƒJپ[‚جˆت’u‚ھپAƒAƒ“ƒJپ[‚جƒvƒچƒpƒeƒB‚ة‚ ‚éƒOƒچپ[ƒoƒ‹ƒ|ƒWƒVƒ‡ƒ“‚ئˆê’v‚·‚é‚و‚¤‚ةپAژ©“®“I‚ةŒvژZ‚³‚ê‚ـ‚·پB‚±‚ê‚حپAƒfƒtƒHƒ‹ƒg‚ج‹““®‚إ‚·پB–³Œّ‚ة‚µ‚½ڈêچ‡پAگع‘±‚³‚ꂽƒAƒ“ƒJپ[‚جˆت’u‚ًپAژè“®‚إ’²گ®‚·‚éژ–‚ھ‚إ‚«‚ـ‚·پB
|